Homebase App Documentation
Homebase, Wayfair’s Design System is the name of both the actual design system and the team that manages it. Homebase supports a range of different end users across the Storefront organization.
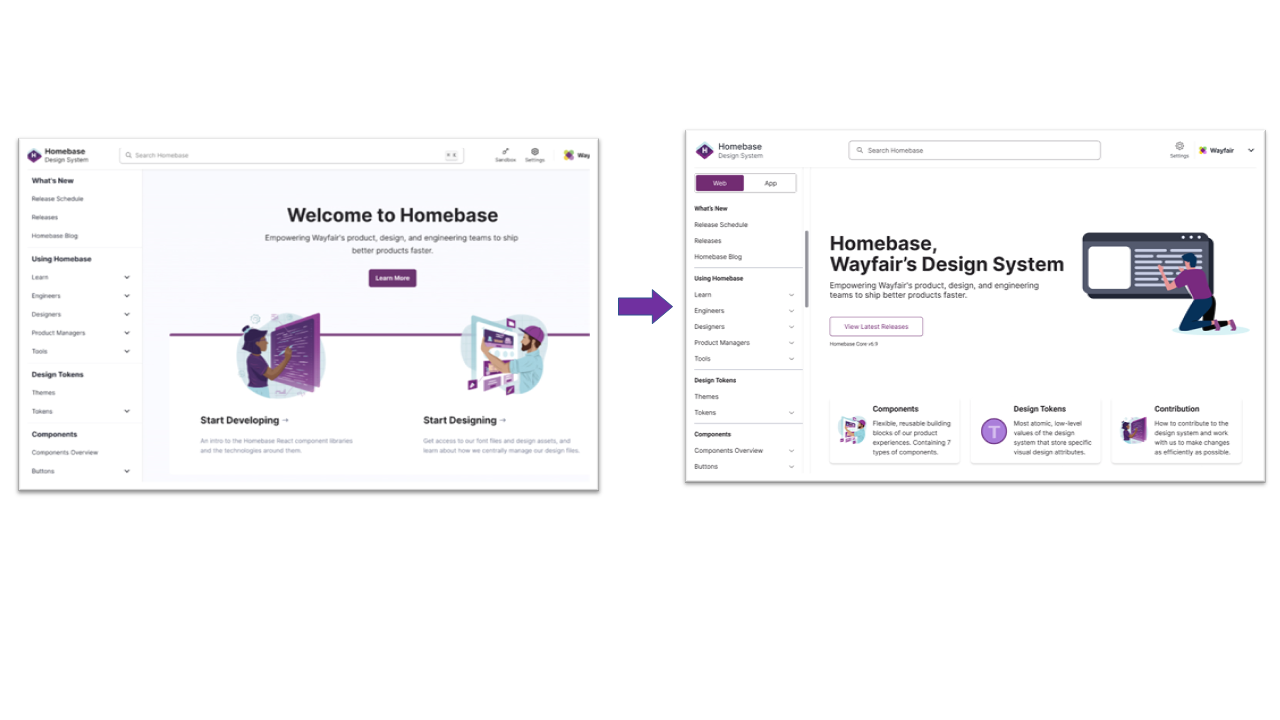
The purpose of the Homebase Design System is to support both of our user groups, Web and App. Currently the Homebase Design System site contains guidelines and components for Web and lacks any content, integration, features, and support needed by our App teams. This initiative is to add the global guidelines and component library for App into the Homebase Design System site.

Project Plans & Scoping Work
As this initiative was such a large undertaking, the project was a collaborative effort between myself (Technical Writing/Content Strategy), designers, and engineers. Having drafted up a project plan that we all were able to agree on, we split the tasks for setting the ground work.
First, a content audit was conducted. Our app designers and engineers did a deep dive to determine what, if any, content existed and where it could be found. This audit was developed into an airtable, which I took ownership of in order to effectively track and report our progress to leadership.
Next, a designer did a competitive audit, seeking to compare how other design systems were actively supporting app documentation, and compiling an analysis of her findings so we could start to ruminate on designs that would fit our system.
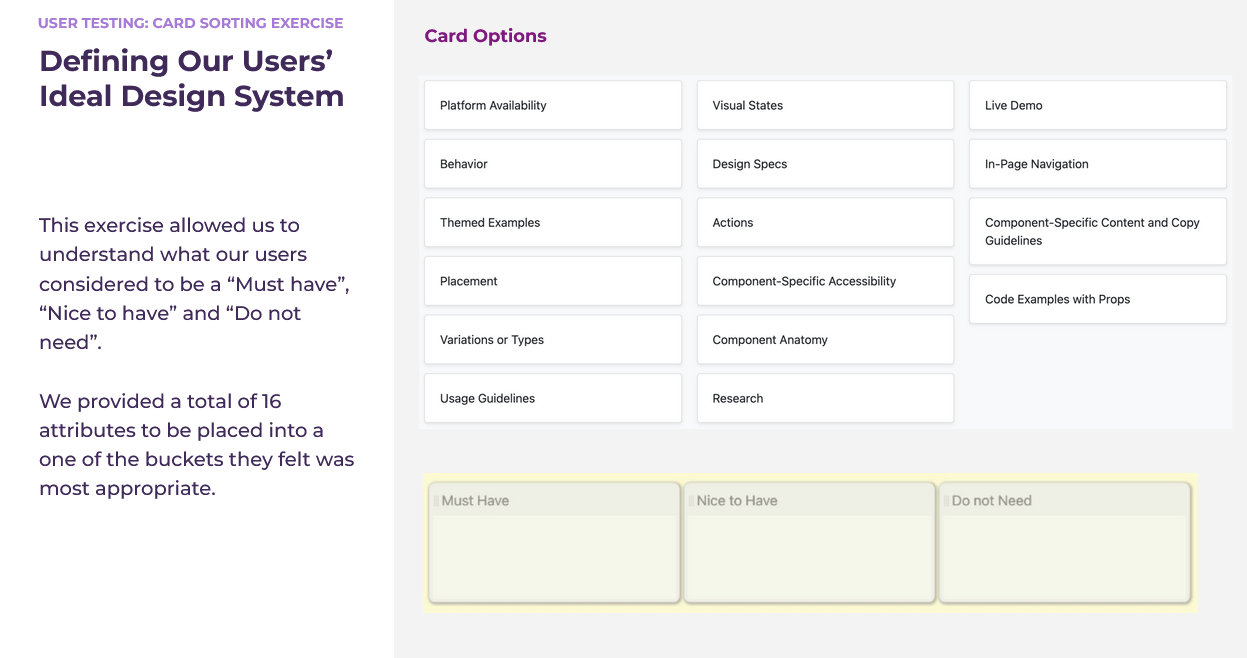
All while this was going on, I created mental models of our users through user research of internal and external design system users. In partnership with our lead designer, we conducted user research to clearly articulate our user story.
User Story
As a user, I would like to be able to find guidelines for my app components on the Homebase Design System site so that I can successfully design features for my product using the following measures:
- Find App components in a logical place for App
- Gain knowledge for usage guidelines
- Quickly navigate through platforms
- Be able to have a “Mobile First” mental model

Content Design & Creation
Now that we had scoped the work, identified our users and their needs, and planned our MVP (minimum viable product) we were ready to start our designs. To create designs, you need content because without content you can't build actionable designs.
With this in mind, our design lead and I divided and conquered. I built out the idea site IA and content model, she developed the wireframes and mockups. I drafted templates, copy, and found instances where we can reuse existing copy and content. She modeled the content and modified the IA with our new projections. This seamless partnership and true collaboration allowed us to not only create beautifully designed new pages, but templates that would allow our SMEs to draft content at a faster, more effective pace.

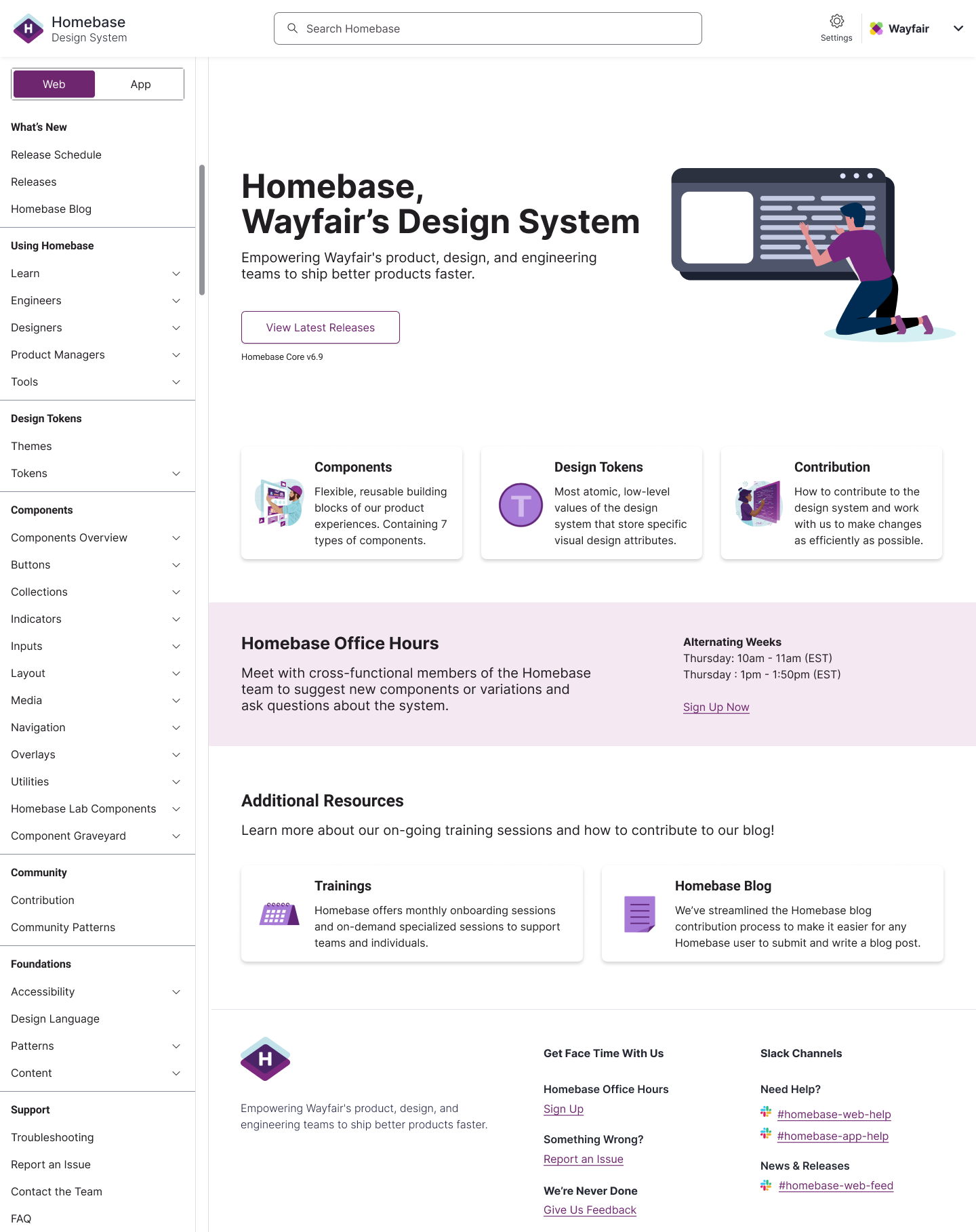
Content & Designs Go Live
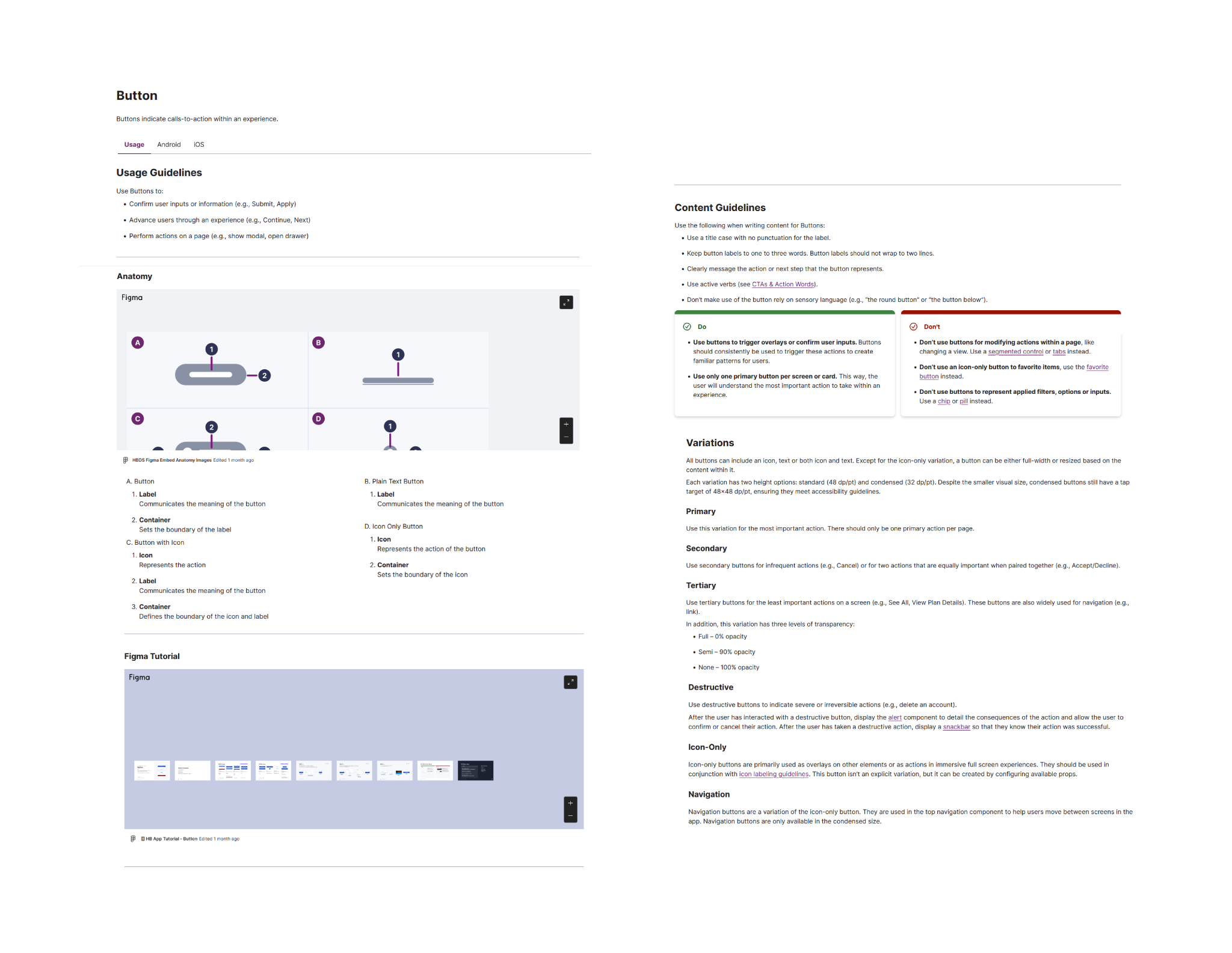
After building all of the framework necessary for success, the next few months were leading the app team through content creation. In most cases, this required completely drafting net-new material from code repos, coffee chats, and slack huddles while we discussed how, when, and why certain components were being used.

Leading the timeline, tracking, and coordinating the design and
engineers efforts in order to complete our MVP was successful. We did
encounter some roadblocks and limitations, but stayed on track and were
able to pivot when needed. Overall feedback and success metrics
included:
- Traffic for App specific content increased by 5%
- Jump to links made it helpful to find content faster
- Less questions through our help support channels
- Revamping our new hire onboarding sessions for app designer and engineers

Post a comment